The 'Model View Presenter' pattern was published in 1996 by 'Mike Potel' of the Taligent's as IBM's next generation programming model for C++ and Java applications; MVP architecture was based on Smalltalk classic MVC programming model (see above) that was most common at the time and inspired many other libraries and application frameworks. Potel described MVP as unified conceptual programming model that is adaptable across multi-tier applications and multiple client/server architectures.
This article reviews Potel's MVP design pattern focusing on its implementation in Client-Server applications.
You can read more about MVC/P patterns through the links at the top, and you can read about the implementation of MVP in .NET in 'MVP with .NET'.
MVP for Desktop applications
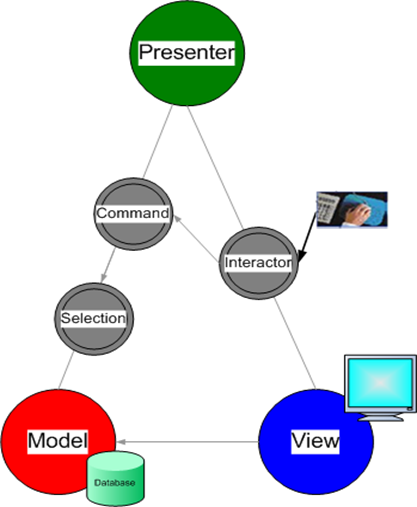
Potel's MVP includes six abstractions: View, Interactor, Presenter, Command, Selection, and Model.
One can create application using all six abstractions, using the Model to interact with the DB and store data, using the Selection to define selected subset of the data, using the Command to perform operations on the Selection, using the View to draw on the screen, using the Interactor to handle user event and initiate the appropriate Command, and finally, using the Presenter to create the particular Model, View, Selections, Commands, and Interactors, wire them up all together and thereby create the functioning application.
One can also use the Presenter alone to store data, draw the data on the screen and handle user inputs, latter View can be added to shield the Presenter from drawing on the screen, or/and add build-in Interactors to shield the Presenter from handling user inputs and so on.
Smalltalk Dolphin team came out with variation of MVP that contains only Model, View and Presenter; the Presenter in this MVP is also Interceptor, Command and Selection, thus it is in charge of responding to user events, maintaining a selection of data, and performing operations on the selection. You can read more about it in "Twisting the MVC Triad".
Collaboration
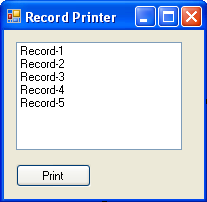
Lets see how MVP can be used as base model for simple GUI application called 'Record Printer'. The application has one simple use-case. [Trigger:] The user click on the 'Print' button [Main Success Scenario:] the selected record is printed.
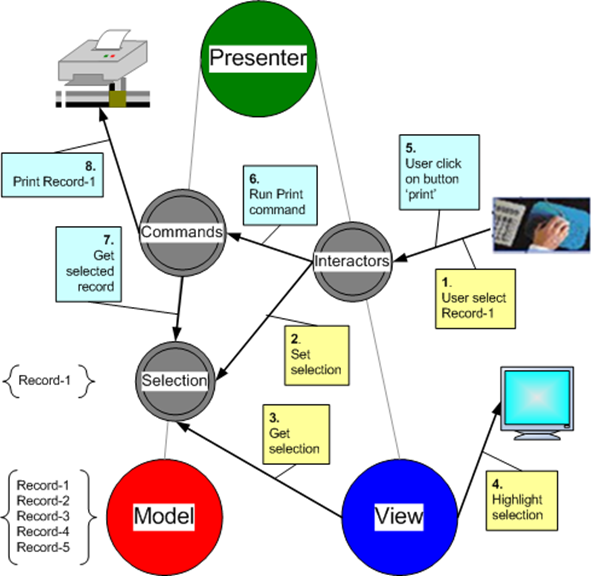
MVP design for this GUI will have one View to draw the record list and the 'Print' button on the screen surface, two Interactors - one to capture the 'Print' button click, and one to to capture the listbox selection, one Command to send the selected record to the printer, one Selection to maintain the selected record, and one Presenter to create the View, create the Commands, create the Interactors and wire each to the appropriate Command, create the Selection and the Model.
The user select Record-1, the Listbox-Interactor capture the click and prompt the Selection to point at Record-1, the View redraws, it retrieves the current selection from Selection and highlight the appropriate item in its listbox.
After, the user click on the 'Print' button, the Button-Interactor intercept the click and runs the PrintCommand, the Command retrieve the current selection and send it to the printer.
MVP in client/server applications.
In the paper describing MVP, Potel states that broad range of client/server architectures can be modeled by simple variations within the MVP model; MVP model can be used in fat-client applications, where SQL commands generated in the client and sent across the wire, and it can be used in thin-client applications, were regular commands are being sent to the server, and server act upon them and generate the proper SQL.
Factoring the Model
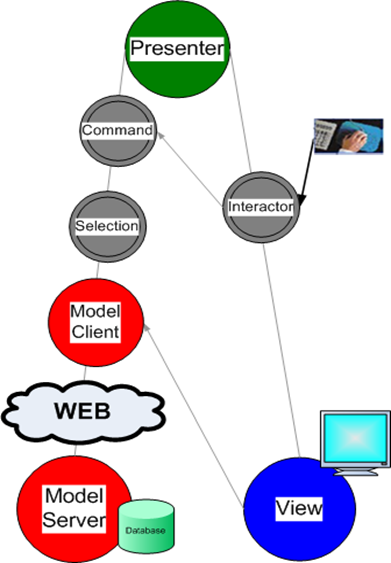
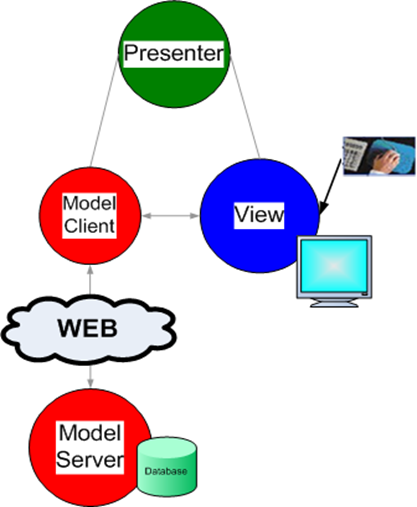
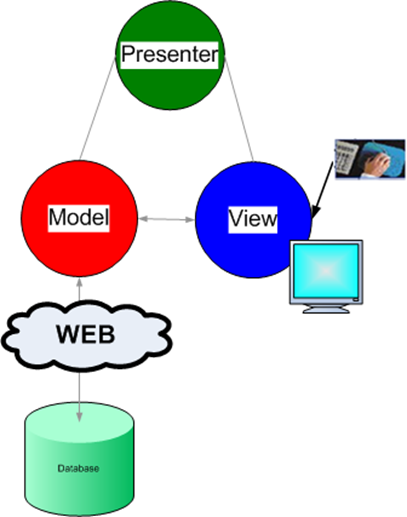
One way to implement MVP architecture in Client-Server applications is to split the Model between the client and the server, that is, code appears on both sides representing a single conceptual Model; in this case all MVP origins reside in the client while the Model resides in both Client and Server; the client-side Model is merely a proxy for the real server-side Model that generates SQL, interact with the DB or with other n-tier layer and handles other kinds of business logic.
In today's applications the Interactor is no longer required (as View widgets inherently handle user events) and the Command and the Selection are encapsulated within the Presenter. The resulting 'striped' MVP is common architecture for rich-client applications.
In many IT applications the entire model resides in the clients while the sever is merely a database management system (DBMS) like SQL server or some web-service that encapsulates calls to the DBMS.
Factoring the Presenter
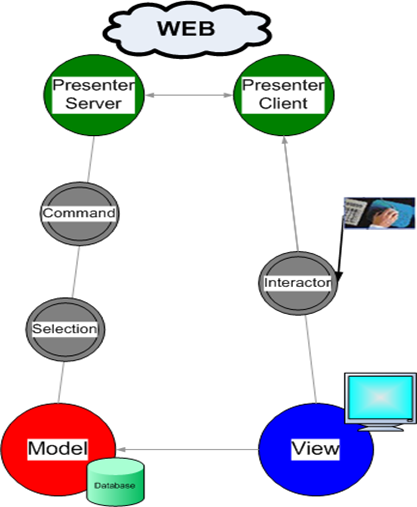
Another way to implement MVP architecture in Client-Server applications is to split the Presenter between the client and the server, in fat-client architecture business logic (SQL) resides in the client-side Presenter while the simpler Presenter resides in server-side, in thin-client architecture business logic resides in the server-side Presenter while the Simpler presenter resides in client-side.
In Client-Server applications where presenter splits up - Interactor can't run the Command directly because the Command resides in different nodes, thus Interactor capture user events and turn to the client-side Presenter to handle them instead of directly running to the appropriate Command, client-side Presenter send the appropriate message over the wire to a server-side Presenter that runs the Command.