Even though MVC was designed as a framework for desktop applications three decades ago - it fits quite well in web applications which require URL mapping or/and direct handling of http messages (requests/response); this article reviews the implementation of MVC in web applications of that nature and shows how MVC is used as base architecture in ASP.NET MVC Framework.
MVC for Desktop Applications
MVC design pattern was introduced in the early 80's as a framework for desktop applications; at the time, widgets didn't had the ability to process user inputs (e.g. mouse click, keyboard press) so MVC introduced the controller entity to act as a bridge between the user and the application; in the late 80's widgets came out of the box with the ability to process user inputs so the controller screened-out and MVC twisted into MVP. Even though MVP presenter has been often referred to as controller - the real controller (the one that process user inputs) stayed in the shadows until the introduction of browser based web applications.
MVC for Web Applications
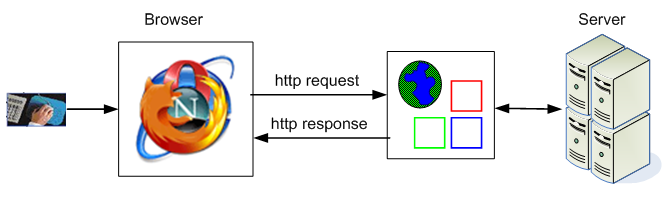
In web applications the user interact with client side browser that summarize his activities as http request (POST or GET) and send it to the server, the server process the request (i.e. pulls data from the URL or from the request message body), performs some business operation and create response stream (HTML page) at which it send back to the client that renders it to the screen.
Collaboration
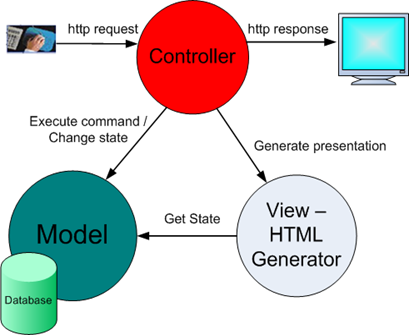
MVC components reside in the server - the model stores data and handles business logic like always, the view generates response stream (HTML page) according to model data, the controller processes user inputs summarized as http requests (POST and GET), commands the model, changes model state, creates the proper view that is downloaded to the client and rendered to the screen.
Interaction
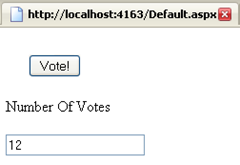
The 'Votes Counter' UI that is shown bellow has one simple use-case. [Trigger:] The user click on the 'Vote' button [Main Success Scenario:] the DB votes field is increased by one and the text-box display is updated with the current votes value.
MVC design for this UI will have one view object to generate the HTML shown above, one model object to increase the votes count and to hold the total votes amount, and one controller to process the post request initiated by the 'Vote!' button, command the model to increase vote, create the view to generate updated HTML and return the response to the client.
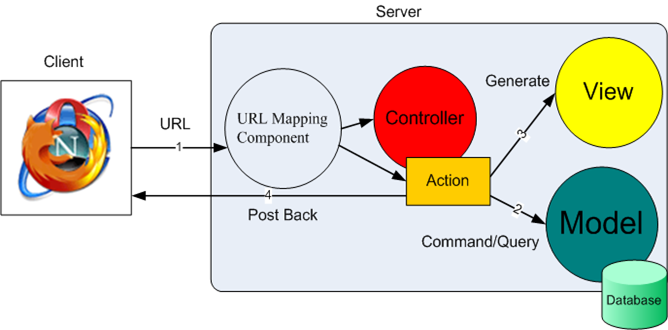
The diagram bellow shows how MVC objects interact.
MVC in ASP.NET
Quick way to get familiar with ASP.NET MVC framework if through this video.
ASP.NET MVC framework enables rapid implementation of MVC based web applications; it was designed specially for applications which require more control over the HTTP input/output than the traditional ASP.NET Web Forms allows. In the Web Forms model, the input goes into the page (view) that's responsible for both handling the input and generating the output, in MVC, the input goes into the controller that's responsible for handling the input, and the page (view) is responsible for generating the output. You can read more about 'Building Web Apps without Web Forms' here.
ASP.NET MVC Framework includes a URL mapping component that enables building applications with clean URLs; The application defines controllers that contains number of predefined actions where each action process specific request, the process sequence includes executing application logic and retrieving data from the domain model up to generating the response through a view component. The framework automatically maps URL's with friendly names ("/controller name/controller action/action parameters") to action in the controller class and invokes the action with the proper parameters.
Let's say that the URL '/Home/About/4l' is submitted from the browser, the framework will map the URL to 'About' action of the 'HomeController' class and invoke the action with the parameter '4', the action will do whatever application logic that it requires to do, gets some 'about' data from the model, creates the proper view and post back to the browser.
Of course, ASP.NET MVC Framework has a lot more features than I've mentioned, it supplies generic base classes for the views, it automatically bind the views to the domain objects, it supports using the existing ASP.NET .ASPX, .ASCX files and a lot more.
Interesting links
http://osteele.com/archives/2004/08/web-mvc
http://www.hanselman.com/blog/ASPNETMVCWebFormsUnplugged.aspx





Hi g8 info.....
ReplyDeletemore info http://anupravindran.blog.co.in/
Thanks,
Nikhil.
Hi,
ReplyDeleteIt looks like the MVP link is misdirected (below the first picture). The MVP concepts are in:
http://aviadezra.blogspot.com/2008/09/mvp-model-view-presenter-design-pattern.html
While the current link points directly to the MVP Example Implementation in .Net (http://aviadezra.blogspot.com/2008/10/model-view-presenter-design-pattern.html).
(the diference between the links is the "mvp" prefix in the article I suppose to be correct).
nice article!
.net is one of the most user friendly software development platforms. ASP.net development gives the way to develop complex web applications and web pages. Even most of the Business Intelligence software are being made on .net platforms with integrating ASP.net as an essential functional part.
ReplyDeleteHello there...Your post is so informative..
ReplyDeleteThank you for sharing such intereating article!..
Keep it up!
Nice. This is a great information on design web applications.
ReplyDeleteI was looking Asp.net MVC Arch Class Diagram, and stumble upon this useful information. Thank you for sharing this.
ReplyDelete